【Webエンジニア必見】Visual Studio Codeでコードを自動整形する方法@CSS偏

こんにちは!ニタマサ=NewM(@NewM07x2)です。
先日こんなツイートをしました。
こちらですが、Visual Studio CodeでHTMLのコードを書いた時に使用するショートカットキーになります。
以下の記事でHTMLの自動整形についてまとめていますが、本記事ではCSSでも同様にショートカットキーで整形できるようにしていきます。
『【Webエンジニア必見】Visual Studio Codeでコードを自動整形する方法@HTML偏』
HTML同様にCSSも書いていてそこまでグチャらないかと思いますが、1つ1つ整形していく作業って手間だしやりたくないですよね…
そんな時こそ
” ⌥(option)+shift+F “
のショートカットキーです!
それではやっていきましょう!
目次
環境準備
今回設定していく環境は以下の通りになっています。
- MAMP : 5.3
- Visual Studio CodeでCSSファイル
※2020/05時点
具体例と設定方法
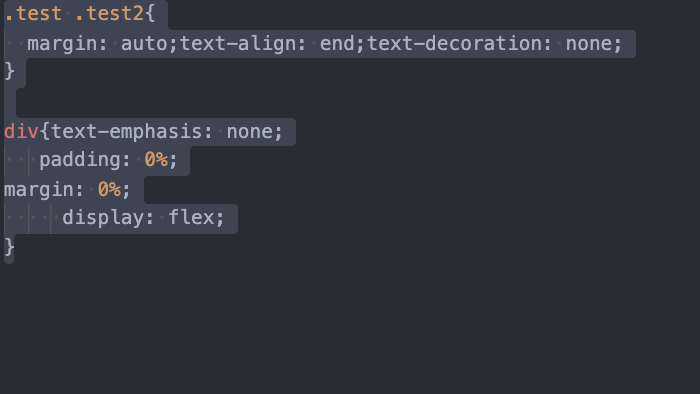
具体的な使用状況は以下の画像のような時に使用してきます。

整形したい箇所を選択して、
” ⌥(option)+shift+F “
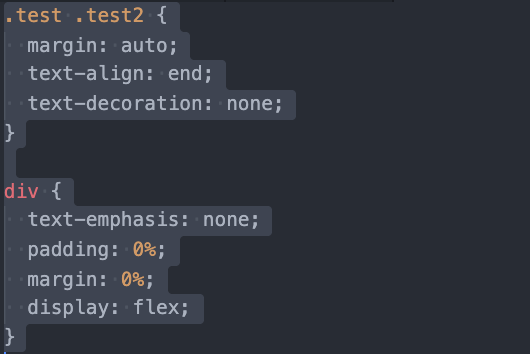
のショートカットキーを押下後、こんな感じできれいにコードが生成されます。

また、Visual Studio Codeの設定によってはうまく行かないケースもあります。
設定方法を変更すれば問題ないので、以下の対応を行いましょう。
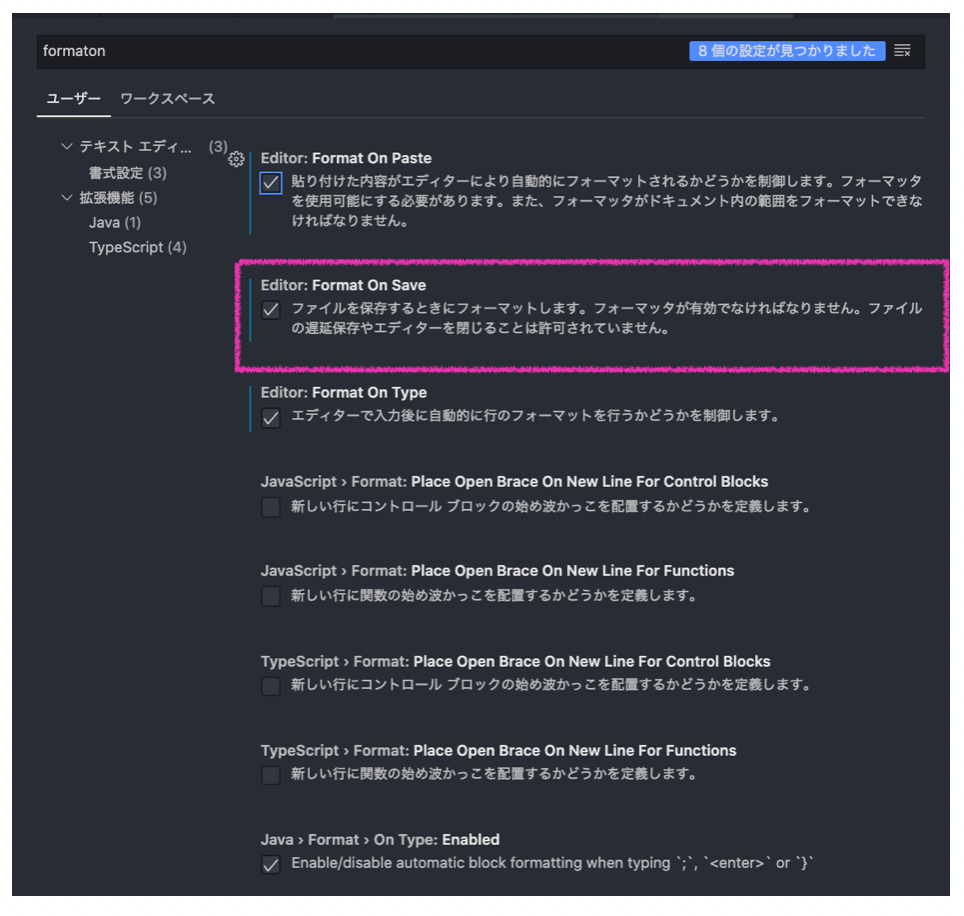
設定手順
- [ファイル] > [基本設定] > [設定] で設定画面を開きます。
- 検索ボックスに 『formaton』 と入力
- 『Editor: Format On Save』 にチェック

これでOKです。
これでもうまく行かない時はもしかしたらVisual Studio Code内の設定でフォーマッターが無いかもしれ無いです。
フォーマッターの設定方法は以下となるので設定してみてください!
フォーマッターの設定方法
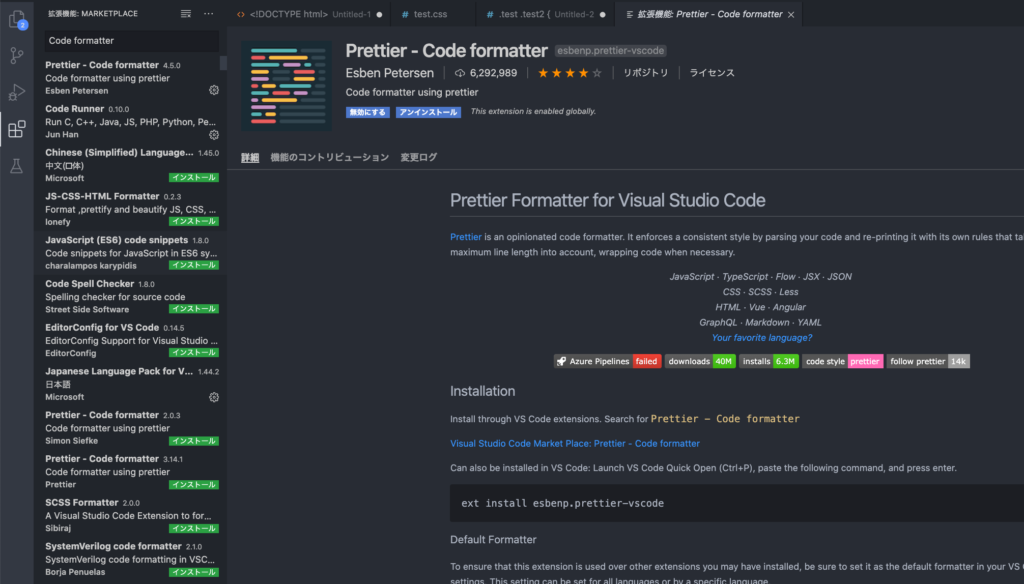
左サイドバーの拡張機能の検索欄に“Code formatter”と入力します。
すると以下のような「Prettier – Code formatter」が出てくるので、これをインストールしていきます。

これで設定は完了です。
整形したい箇所を選択して、
” ⌥(option)+shift+F “
を押下すれば、整形できるかと思います!
PHPも同様にプラグインをインストールすれば可能ですので、ぜひ試してみてください。設定方法は以下の記事にまとめているので、ぜひご覧ください。
まとめ
いかがだったでしょうか。
今回はCSSをVisual Studio Codeで書く際に便利なコードの自動整形について設定方法をご紹介してきました。
” ⌥(option)+shift+F “
のショートカットキー はとても便利なので、ぜひ試してみてください!
もし、この記事に関して分からない事や質問がある場合は、お問い合わせページまたはTwitterのDMまで連絡を頂ければと思います!!!
(ついでにフォローしていただけると最高に嬉しいです笑)
では!See you again!(´∀`)