HTML

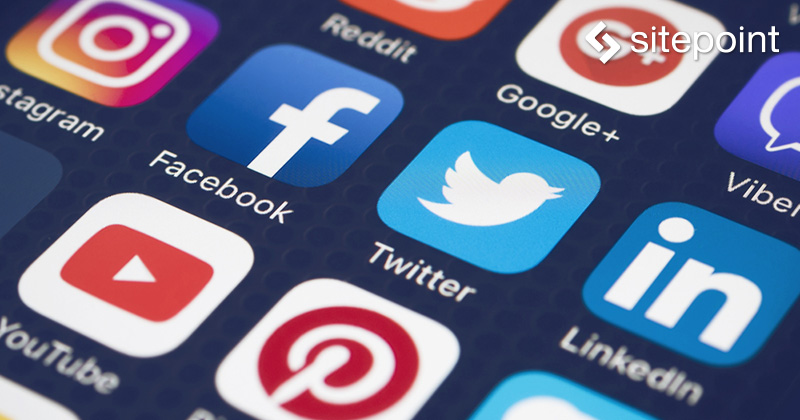
【保存版】Facebook,Twitter,Insta…主要SNSのフォント、カラー総まとめ
こんにちは!ニタマサ(@NewM07x2)です。 今回は「SNSで使用されているフォントとカラー」についてまとめました。よく使用されるのは以下の通り。 Facebook Twitter Google+ Instagram […]

‘eligibleURLPatterns’ of ‘Yt’ as it is null”ってなに?
‘eligibleURLPatterns’ of ‘Yt’ as it is null”はおそらくCromeのバグですね。

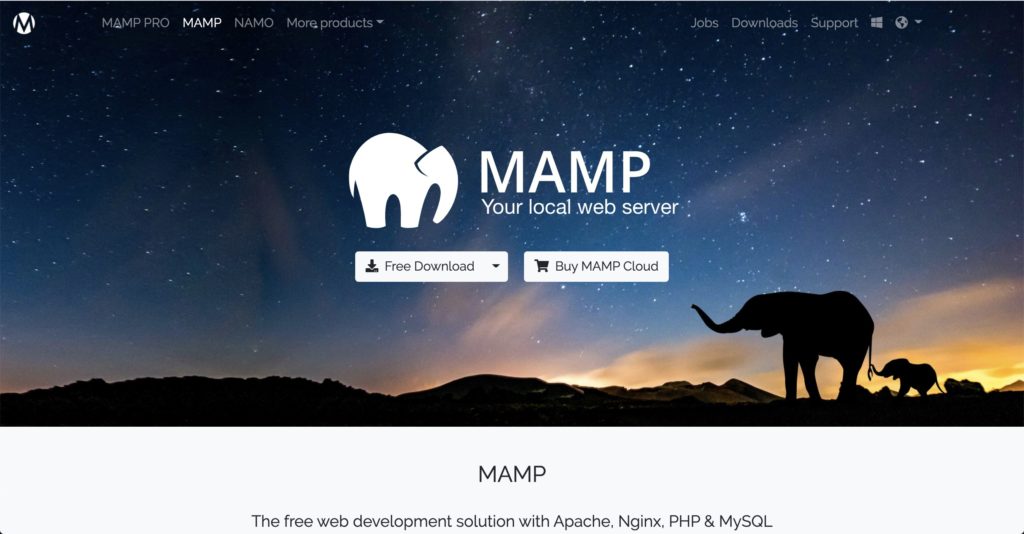
【初心者必見】Mac環境でMAMPを用いたローカル環境の構築方法
こんにちは!ニタマサ(@NewM07x2)です。 そんな声に答えます。 プログラミングの初心者にとって最初の難関は、開発環境(ローカル環境)の構築ではないでしょうかね。 本記事ではMAMPを用いた開発環境の構築方法を初心 […]

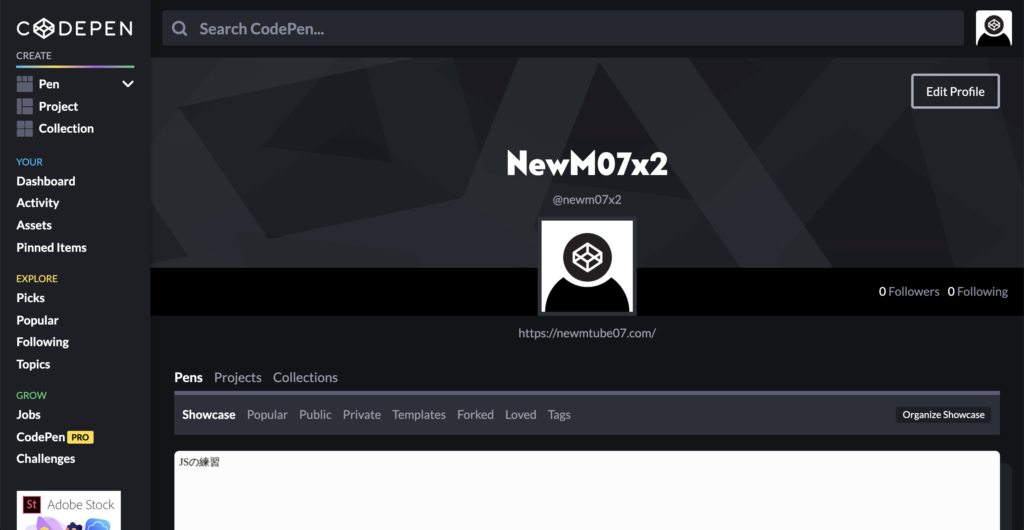
【超便利】HTML・CSS・JSのコード共有サービス「CodePen」が素晴らしい件
こんにちは!ニタマサ=NewM(@NewM07x2)です。 本記事では、ソースコードを共有できるサービス「CodePen」についてご紹介します。 では、いきましょう! CodePenとは? CodePenは、ブラウザ上で […]

【Webエンジニア必見】Visual Studio Codeでコードを自動整形する方法@CSS偏
こんにちは!ニタマサ=NewM(@NewM07x2)です。 先日こんなツイートをしました。 こちらですが、Visual Studio CodeでHTMLのコードを書いた時に使用するショートカットキーになります。 以下の記 […]

【Webエンジニア必見】Visual Studio Codeでコードを自動整形する方法@HTML偏
こんにちは!ニタマサ=NewM(@NewM07x2)です。 先日こんなツイートをしました。 こちらですが、Visual Studio CodeでHTMLのコードを書いた時に使用するショートカットキーになります。 HTML […]

【初心者必見】Emmetの使い方を徹底解説@HTML編
こんな声に答えます。 結論から言いますと、あります。 これにはEmmetと呼ばれれる記法を使用していきます。 そもそもEmmetとはHTMLとCSSを記述する際の短縮記法のことです。 これをマスターするとコードを書くのが […]

【必見】Visual Studio Code ショートカットキー | 行コピー
こんにちは!ニタマサ=NewM(@NewM07x2)です。 『Visual Studio Code』における便利なショートカットキー第2弾です。 HTMLやCSSなどでコードをコピーして貼るのって大変では無いですけど、も […]

【必見】Visual Studio Code 整形 ショートカットキー
開発で使用している『Visual Studio Code』ですが、HTMLでコードの生計をするのに1つ1つカーソルを合わせて調整するのって大変ですよね? そんな時はこれから紹介するショートカットキーで調整していきましょう […]

jQueryでドロップダウンのメニューを作成する方法
本記事では こんな声にお答えします。 今回はjQueryを使ってコピペで誰でもドロップダウンメニューが作成できるコードをご紹介します。 本記事では誰でもコピペで対応可能なので、是非試してみてください! それでは作成してい […]