【超便利】VSCodeでMySQLを利用する方法

こんにちは!ニタマサ=NewM(@NewM07x2)です。
今回はVSCodeを用いてMySQLを利用していく方法をご紹介していきます。
結論から言うとVSCodeに展開されている拡張機能「Mysql」を用いていきます。
VSCodeはPythonやPHPでのコードを書くことができるのですが、MySQLってphpMyAdminでクエリを実行したりで意外と使い勝手悪いですよね。
VSCode無いにMysqlの環境を作ってしまえば、とても効率はよくなるかと思いますので、ぜひ最後までご覧いただき実践してみてください!
では、やっていきましょう!
※本記事ではMySQL本体のインストールに関しては触れていきませんので、まだMySQLの環境が完了していなかったら、公式HPからダウンロードもしくは以下、ローカル環境構築方法の記事を参考にしてみてください。
目次
環境準備
今回設定していく環境は以下の通りになっています。
- VSCode ( バージョン: 1.48.2 ) ※2020/09/09時点
拡張機能のインストール
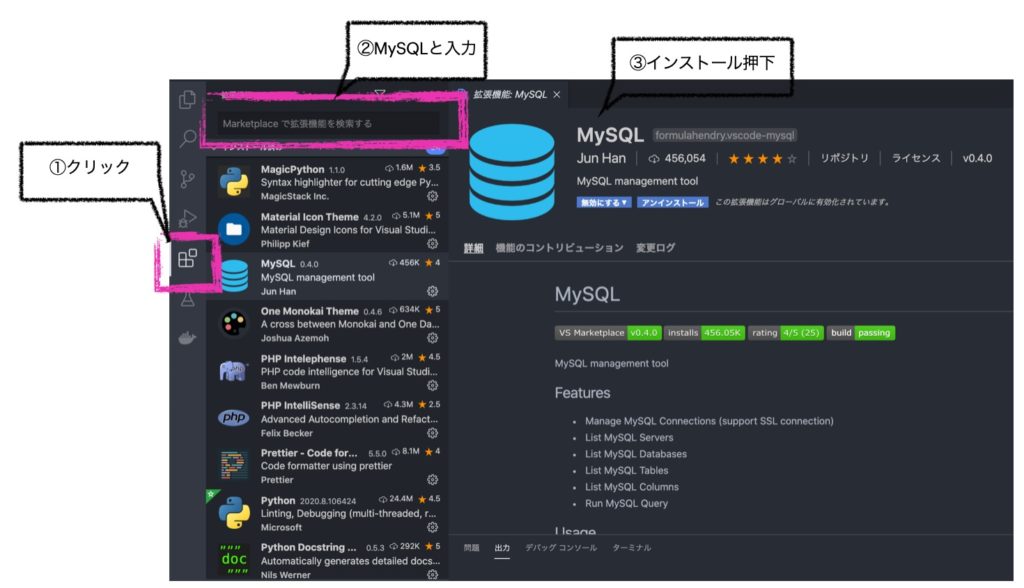
以下、手順でインストールを進めていきます。

【手順】
- 左サイドバーより、拡張機能設定を押下
- 検索項目に「MySQL」と入力し、検索
- 上記、画像のMySQLをインストール
これでインストール作業はOKです。
MySQLへ接続する
続いてMySQLへ接続していきます。
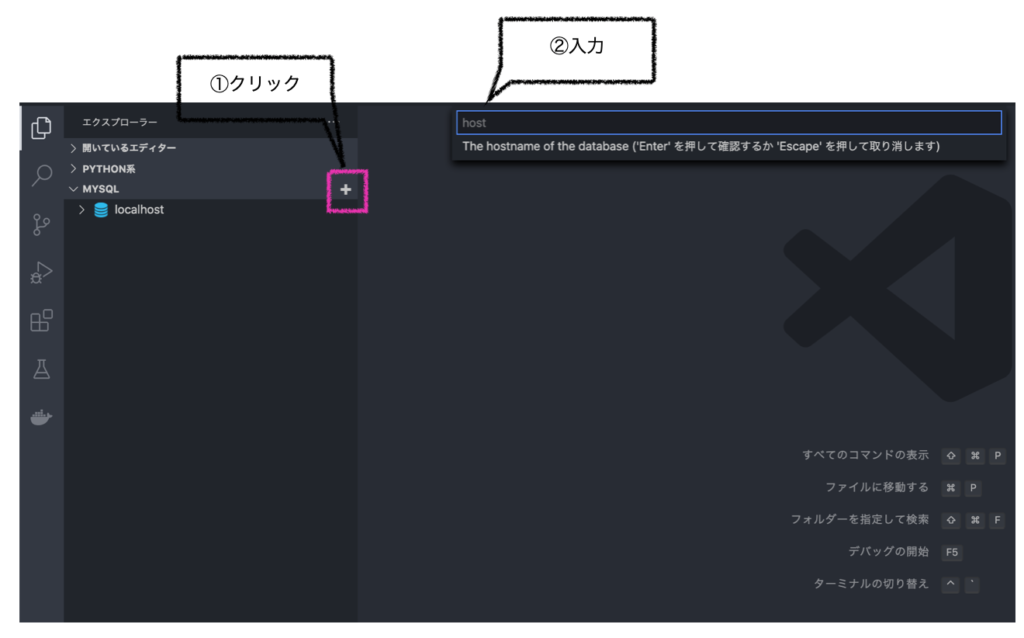
インストールが完了したら、以下画像のように、ワークスペースタブ「MYSQL」が出てくるかと思います。

「MYSQL」タブにカーソルを合わせて、”+”をクリックして追加していきます。
入力内容は以下となっているので、順番通り入力していきます。
- ホスト名 (localhost)
- ログインユーザー名 (root)
- ログインパスワード(root)
- ポート (自身の環境で立てたポート番号)
- (オプション)SSL証明書のパス(なしでOK)
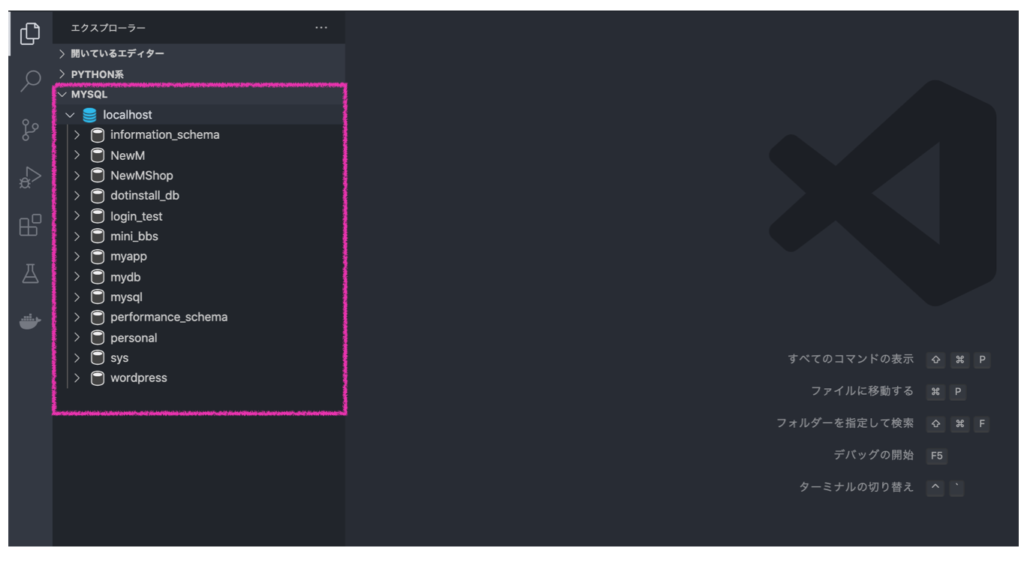
これでOKです。接続が完了したら、以下のようにデータベースが出力されます。

MySQL環境でSQLを流してみる
続いて、接続した環境でsql文を流してみましょう。
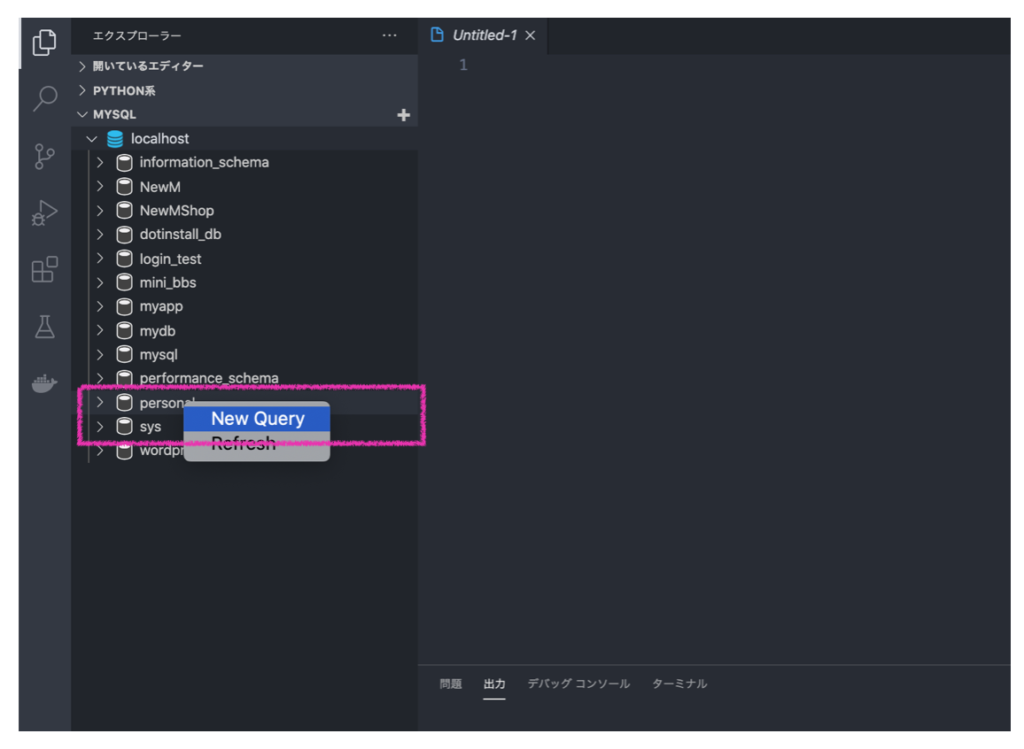
sqlを流したいデータベースにカーソルを合わせて、右クリックをします。
すると、「New Query」と出てくるので、これをクリックします。

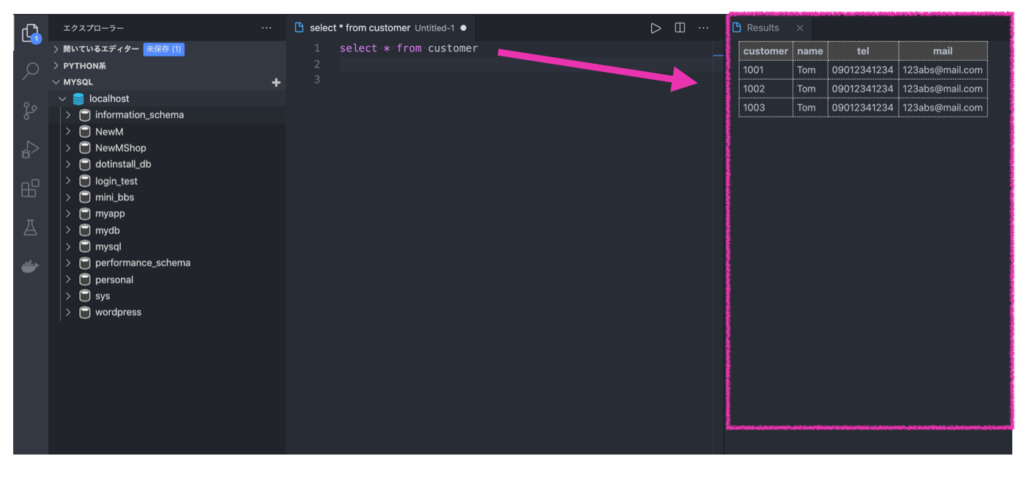
後はselect文などを書いて実行していきます。
実行後は以下のように「result」ファイルが生成されて取得できます。

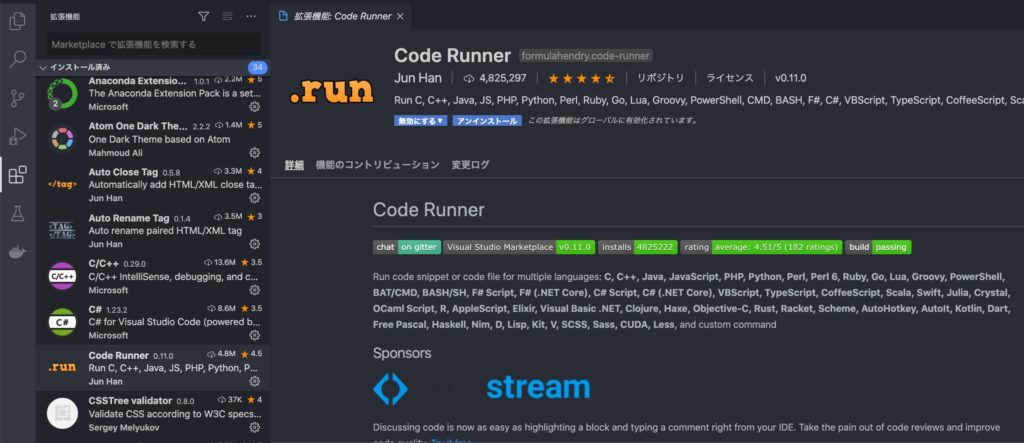
尚、実行に関しては「Code Runner」というプラグインで実行を行うと楽なので、入れておくのをオススメします。

先ほどと同様に拡張機能で追加するか、以下、URL先にて取得が可能です。
まとめ
いかがだったでしょうか。
VSCodeでMySQLを利用する方法をご紹介してきました。
ご紹介したプラグインを使えば、手間も省けるので、ぜひ効率よく作業をしていきましょ!
もし、この記事に関して分からない事や質問がある場合は、お問い合わせページまたはTwitterのDMまで連絡を頂ければと思います!!!
(ついでにフォローしていただけると最高に嬉しいです笑)
では!See you again!(´∀`)