mnitta

【初心者必見】Vue.jsとは?特徴やメリット、注意点をわかりやすく解説します。
こんにちは!マサ(@NewM07x2)です。 こんな声に応えます。 Vue.jsとは? Vue.jsはWebアプリケーションのUI部分などを開発する際に使われる、オープンソースのJavaScriptフレームワークです。J […]

【保存版】Facebook,Twitter,Insta…主要SNSのフォント、カラー総まとめ
こんにちは!ニタマサ(@NewM07x2)です。 今回は「SNSで使用されているフォントとカラー」についてまとめました。よく使用されるのは以下の通り。 Facebook Twitter Google+ Instagram […]

‘eligibleURLPatterns’ of ‘Yt’ as it is null”ってなに?
‘eligibleURLPatterns’ of ‘Yt’ as it is null”はおそらくCromeのバグですね。

エンジニアなのにブラインドタッチができません。。。【問題なし】
本記事エンジニアにとってブラインドタッチは必要かについて解説していきます。結論から言うとできなくても問題なしです。本質はそこではないから。本質とは何か本記事で解説しているので、ぜひご覧ください。

【JavaScript初心者必見】var, let, constの違いを丁寧に解説!!!
本記事ではJavaScriptにおけるvar, let, const の変数宣言の使い方を簡単な例を用いて解説していきます。
JavaScript初心者から中堅者向けとなっています。JavaScriptの超基本的なことでもあるので、ぜひマスターしましょう!!!
ぜひしてみてください。

【初心者必見】Mac環境でMAMPを用いたローカル環境の構築方法
こんにちは!ニタマサ(@NewM07x2)です。 そんな声に答えます。 プログラミングの初心者にとって最初の難関は、開発環境(ローカル環境)の構築ではないでしょうかね。 本記事ではMAMPを用いた開発環境の構築方法を初心 […]

【超便利】VSCodeでMySQLを利用する方法
こんにちは!ニタマサ=NewM(@NewM07x2)です。 今回はVSCodeを用いてMySQLを利用していく方法をご紹介していきます。 結論から言うとVSCodeに展開されている拡張機能「Mysql」を用いていきます。 […]

【JavaScript】querySelectorメソッドによるHTML要素の取得方法
こんにちは!ニタマサ=NewM(@NewM07x2)です。 今回はJavaScriptにて「querySelector」メソッドを用いたHTML要素の取得方法をご紹介します。 結論から言うと「getElementById […]

【JavaScript】reloadメソッドを用いて自動更新させる方法
こんにちは!ニタマサ=NewM(@NewM07x2)です。 今回はJavaScriptを用いてサイトを自動更新させる方法をご紹介します。 利用ケースとしては以下のような場合です。 ボタンをクリックした時 定期的に画面を更 […]

【ブログ初心者】Twitterに記事のアイキャッチ画像を表示させる方法
こんにちは!ニタマサ=NewM(@NewM07x2)です。 先日、こんなブログ更新についてTwitterで投稿しました。※いつもこんな感じでブログを更新するとTwitterで発信しています。 【ブログ更新】トータルで34 […]

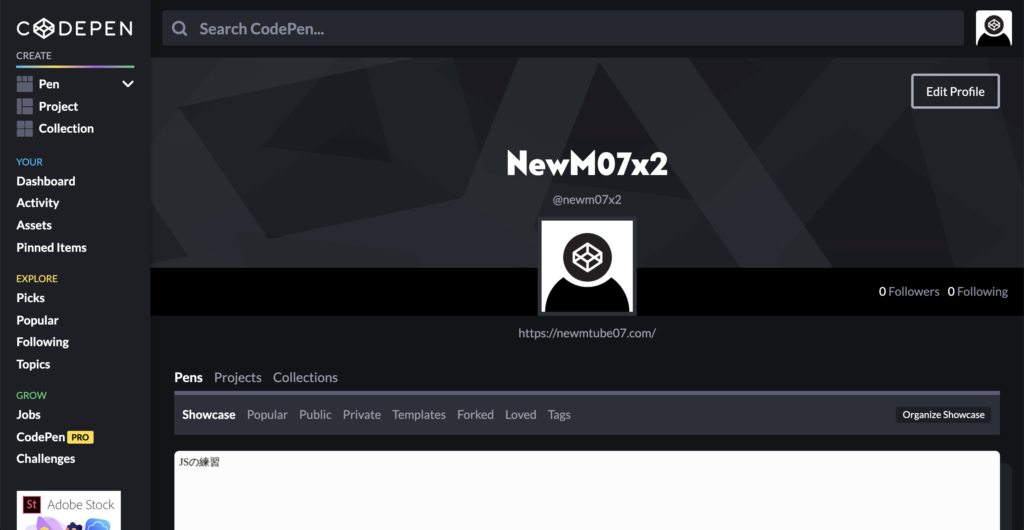
【超便利】HTML・CSS・JSのコード共有サービス「CodePen」が素晴らしい件
こんにちは!ニタマサ=NewM(@NewM07x2)です。 本記事では、ソースコードを共有できるサービス「CodePen」についてご紹介します。 では、いきましょう! CodePenとは? CodePenは、ブラウザ上で […]

【初心者必見】PHPでerror_logメソッドでログを出力する方法
こんにちは!ニタマサ=NewM(@NewM07x2)です。 今回はPHPにてerror_logメソッドでログを出力する方法をご紹介します。 本記事では完全初心者向けとなっていますので、中・上級者の方には物足りない内容にな […]