【初心者必見】JavaScriptにてクラス名を追加・削除する方法

こんにちは!ニタマサ=NewM(@NewM07x2)です。
今回はJavaScriptを用いて要素にclassを追加・削除する方法をご紹介します。
使用ケースとしては、アコーディオンのようなボタンを押下した時にリストが表示されるといった場合は多いですね。
本記事では
構文→コードの紹介→解説
のステップで進めていきます。
簡単にコピぺして実践できるようにしていますので、ぜひトライしてみてください!
では、やっていきましょう!
目次
環境準備
今回設定していく環境は以下の通りになっています。
- JavaScript 1.8
- jsファイル作成
- HTMLファイル作成
※2020/06時点
ファイルの作成
まずは簡単にHTMLでコードを作成して、外部ファイルでjsファイルを読み込ませていきましょう。
コードは以下になります。
index.htmlとscript.js
See the Pen ExPPrdM by NewM07x2 (@newm07x2) on CodePen.
これで準備ができたので、次はいよいよクラス名を追加・削除していきます。
クラス名を追加
構文
element.classList.add(targetClassName);
- element:クラス名を追加したい要素
- classNameValue:追加するクラス名
コードの紹介
先ほど作成したjsファイル内に以下のようにコードを追加していきます。
See the Pen ExPPrdM by NewM07x2 (@newm07x2) on CodePen.
解説
まず、
const addclass = document.getElementById(“id”);
の部分についてです。
「const addclass」は定数を”addclass”と定義しているものでこれは単に取得してきた物をいれる箱の役割です。
「document.getElementById(“id”);」はdocument(HTMLファイルを表示している範囲全体)に対してidが”id”である要素を取得するという意味になります。
これでclassを追加したい要素(divタグ全体)を取得することができました。
続いて
「addclass.classList.add(“addclass”);」
の部分ですが、
これは先ほど取得した要素(addclass)に対して、クラス属性(classList)に焦点を絞り、「addclass」のクラスを追加(add)します。
といった意味になります。
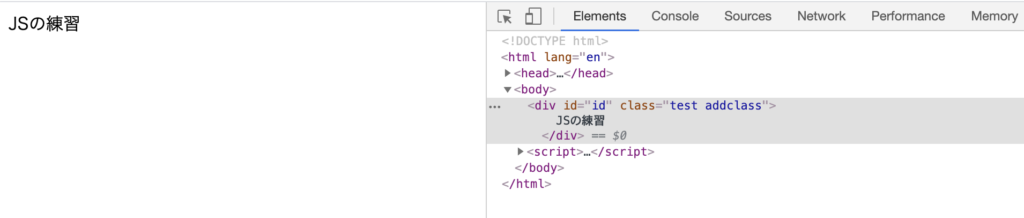
これでclassを追加することができました。
ブラウザ上で確認してみると以下のように追加されています。

クラス名を削除
構文
element.classList.remove(targetClassName);
- element:クラス名を削除したい要素
- classNameValue:削除するクラス名
コードの紹介
今度は以下のようにコードを追加していきます。
See the Pen ExPPrdM by NewM07x2 (@newm07x2) on CodePen.
解説
削除については追加の時とほぼ変わりません。
定数だけわかりやすく「removeclass」としています。
追加と違う部分は”add”ではなく”remove”を使用指定箇所です。
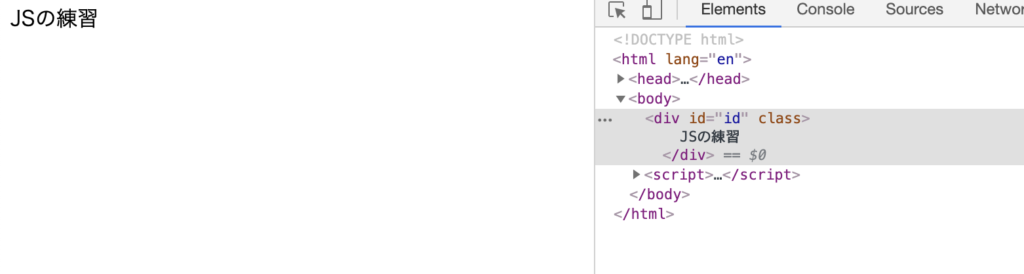
これはクラスを削除するといった意味となります。
ブラウザ上で確認してみると以下のように削除されています。

まとめ
いかがだったでしょうか。
今回はJavaScriptを用いてクラスの追加・削除についてご紹介してきました。
ぜひ、実際にやってみてクラスが追加・削除されていることを確認してみてください!
もし、この記事に関して分からない事や質問がある場合は、お問い合わせページまたはTwitterのDMまで連絡を頂ければと思います!!!
(ついでにフォローしていただけると最高に嬉しいです笑)
では!See you again!(´∀`)