【初心者必見】jQuery にてクラス名を追加・削除する方法

こんにちは!ニタマサ=NewM(@NewM07x2)です。
今回はjQueryを用いて要素にclassを追加・削除する方法をご紹介します。
利用ケースとしてはアコーディオンのようなボタン押下時の動的な変化を出したい時に使用していきます。
本記事では
構文→コードの紹介→解説
のステップで進めていきます。
簡単にコピぺして実践できるようにしていますので、ぜひトライしてみてください!
尚、JavaScriptでも同じようなことを行いたい!
って時は以下の記事を参考にしてみてください!ほぼ同様な内容となっています。
『【初心者必見】JavaScriptにてクラス名を追加・削除する方法』
では、やっていきましょう!
目次
環境準備
今回設定していく環境は以下の通りになっています。
- jQuery JavaScript Library v3.5.1をダウンロード
- jsファイル作成
- HTMLファイル作成
※2020/06時点
ファイルの作成
まずは簡単にHTMLでコードを作成して、外部ファイルでjsファイルを読み込ませていきましょう。
コードは以下になります。
index.htmlとjQuery.js
See the Pen ExPPrdM by NewM07x2 (@newm07x2) on CodePen.
これで準備ができたので、次はいよいよjQuery.jsファイルの中でクラス名を追加・削除していきます。
※jQuery.jsは初期段階では空白のままになっています。
クラス名を追加
構文
$(“element“).addClass(“classNameValue“);
- element:クラス名を追加したい要素
- classNameValue:追加するクラス名
コードの紹介
先ほど作成したjsファイル内に以下のようにコードを追加していきます。
See the Pen ExPPrdM by NewM07x2 (@newm07x2) on CodePen.
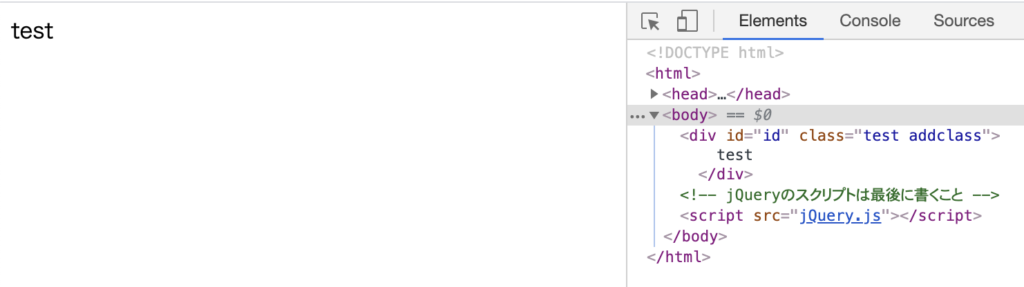
これで”addclass”クラスが追加されています。
画像で表示すると以下のようになっています。

解説
$(“element“)の書き方なのですが、JavaScriptと違って簡単に書くことができます。
取得した要素に対して、追加したいクラス名を指定してaddClassメソッドを実行します。
クラス名を削除する
構文
$(“element“).removeClass(“classNameValue“);
- element:クラス名を追加したい要素
- classNameValue:追加するクラス名
コードの紹介
今度は以下のようにコードを追加していきます。
See the Pen ExPPrdM by NewM07x2 (@newm07x2) on CodePen.
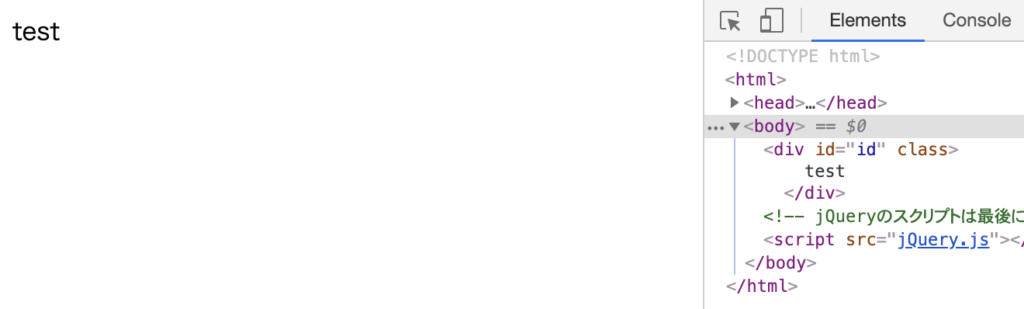
これで”test”クラスが削除されます。
解説
削除については追加の時とほぼ変わりません。
削除の場合は削除したいクラス名を指定してremoveClassメソッドを実行します。
これはクラスを削除するといった意味となります。
ブラウザ上で確認してみると以下のように削除されています。

おまけ
クラスがない状態であれば追加、あれば削除するといった状況の時にはtoggleClassメソッドを利用していきます。
詳細は以下になります。
構文
$(“element“).toggleClass(“classNameValue“);
- element:クラス名を追加したい要素
- classNameValue:追加するクラス名
コードの紹介
toggleClassメソッドは以下のようにコードを追加していきます。
See the Pen ExPPrdM by NewM07x2 (@newm07x2) on CodePen.
toggleClassメソッドは追加・削除をまとめてどちらか一方の操作を行いたい時に使用していきます。
例えば、1つのボタンで、クラス名の追加・削除を行いたい時などで利用していきます。
まとめ
いかがだったでしょうか。
今回はjQueryを用いてクラスの追加・削除についてご紹介してきました。
ぜひ、実際にやってみてクラスが追加・削除されていることを確認してみてください!
もし、この記事に関して分からない事や質問がある場合は、お問い合わせページまたはTwitterのDMまで連絡を頂ければと思います!!!
(ついでにフォローしていただけると最高に嬉しいです笑)
では!See you again!(´∀`)