【ブログ初心者】Twitterに記事のアイキャッチ画像を表示させる方法

こんにちは!ニタマサ=NewM(@NewM07x2)です。
先日、こんなブログ更新についてTwitterで投稿しました。
※いつもこんな感じでブログを更新するとTwitterで発信しています。
【ブログ更新】
— ニタマサ=NewM@EC系Engineer (@NewM07x2) June 12, 2020
トータルで34記事目…
今回はJQuery関連で更新しました。初心者必見です!
ぜひ参考になれば🙇♂️🙇♀️https://t.co/vAlXnBonOb #ブログ初心者#ブログ書け#jQuery#駆け出しエンジニアと繋がりたい#プログラミング初心者
投稿することばかりに気を取られて、おかしな部分に気づいたのですが、みなさんわかりますかね・・・
そうです。

こちらの部分に画像が表示されていなかったです。
これではせっかくアイキャッチ画像を設定してもどんな記事かも分からずみてもらえない可能性がありますよね。反省です。。
今日はこの反省を活かしたTwitterでブログの発信した際に記事のアイキャッチ画像がツイート上で表示させる方法を解説していきます。
とても簡単に設定出来たので、設定されていない方がおりましたら、ぜひ実施してみてください!
では、やっていきましょう!
目次
All in One SEOプラグインの導入

まずは、設定を行うために、「All in One SEO」というプラグインを導入します。
All in One SEOに関しては以下のURLからダウンロード、もしくは、
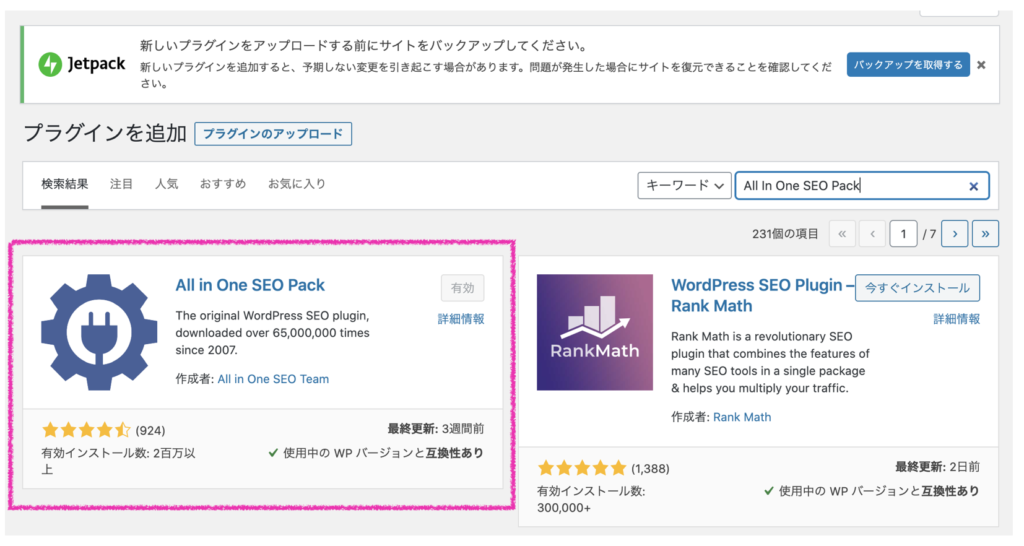
左メニューの”プラグイン”にて、新規追加を選択して「All In One SEO Pack」と検索をかけます。
すると、詮索結果一覧にAll In One SEO Pack(赤枠)が出てくるので、インストール&有効化していきます。

これでますはOKです。
※URLからダウンロードした場合、上記、画像上の”プラグインのアップロード”からダウンロードしたファイルをアップすることで導入することが出来ます。
All in One SEOプラグインの設定
続いて、All in One SEOの設定に入ります。
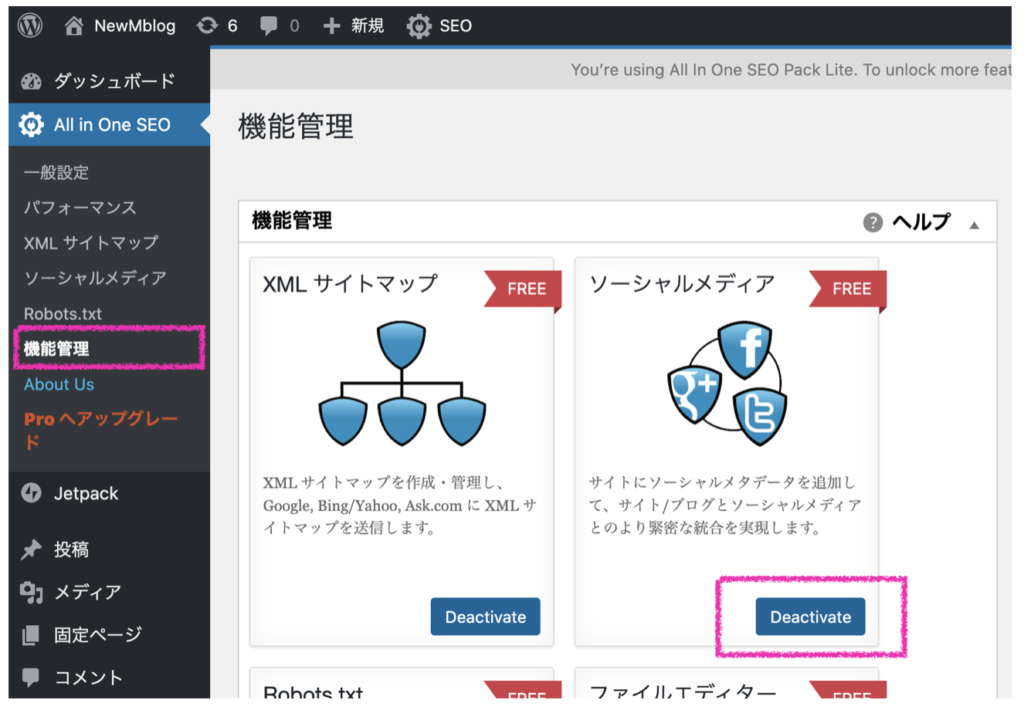
左メニューでAll in One SEOを押下して、以下のような”機能管理”の画面に移ります。

続いて「ソーシャルメディア」の箇所を”Active”にしていきます。
※画像上ではすでに”Active”の状態になっています。
ソーシャルメディアの設定
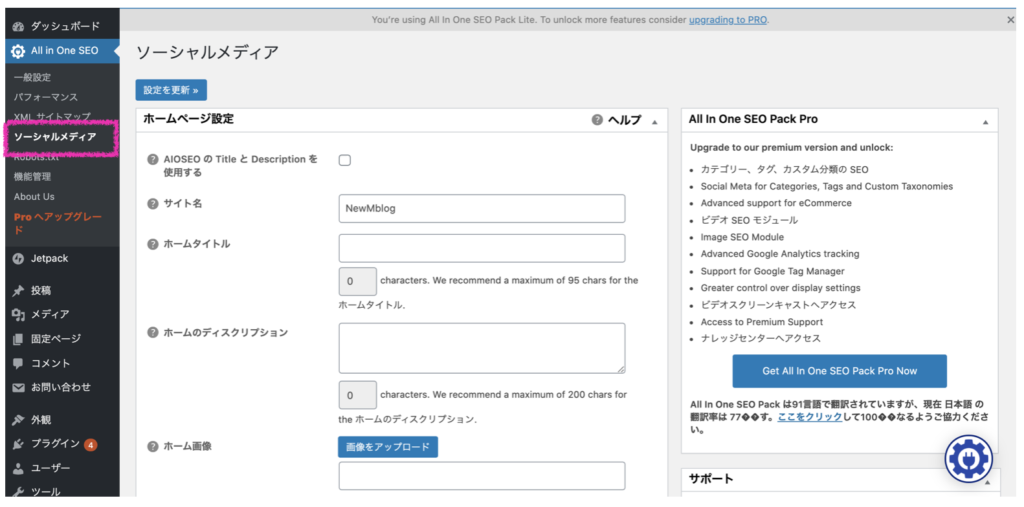
「ソーシャルメディア」の箇所を”Active”にすると左メニュー上に新しくソーシャルメディアの項目が増えているかと思います。
それをクリックして以下のような画面に移動します。

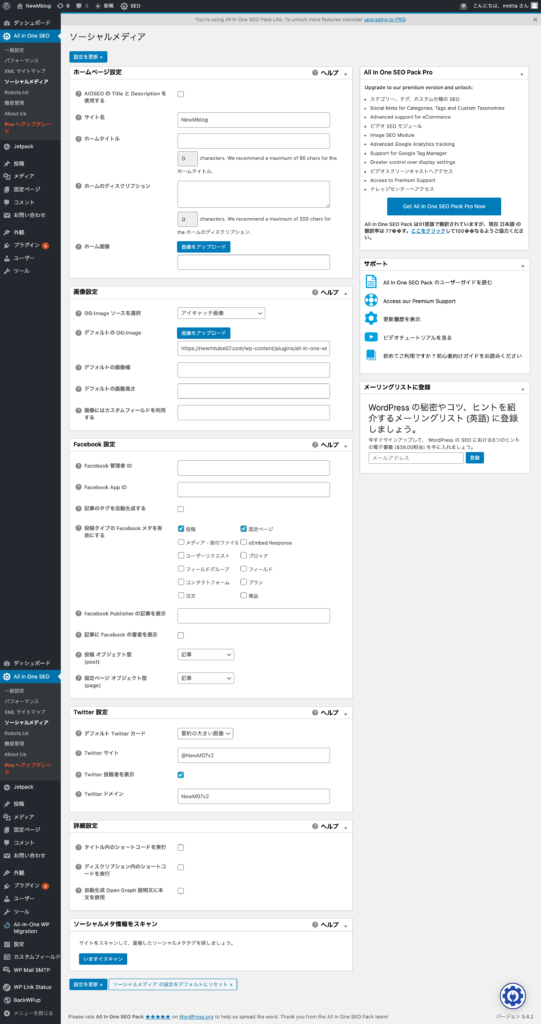
下の方にスクロールしていくと画像設定、Twitterの設定項目があるので、これを以下画像のように埋めていきます。

設定を保存したら、これでAll in One SEOの設定は完了になります。
投稿画面上の設定

続いて投稿画面上での設定になります。
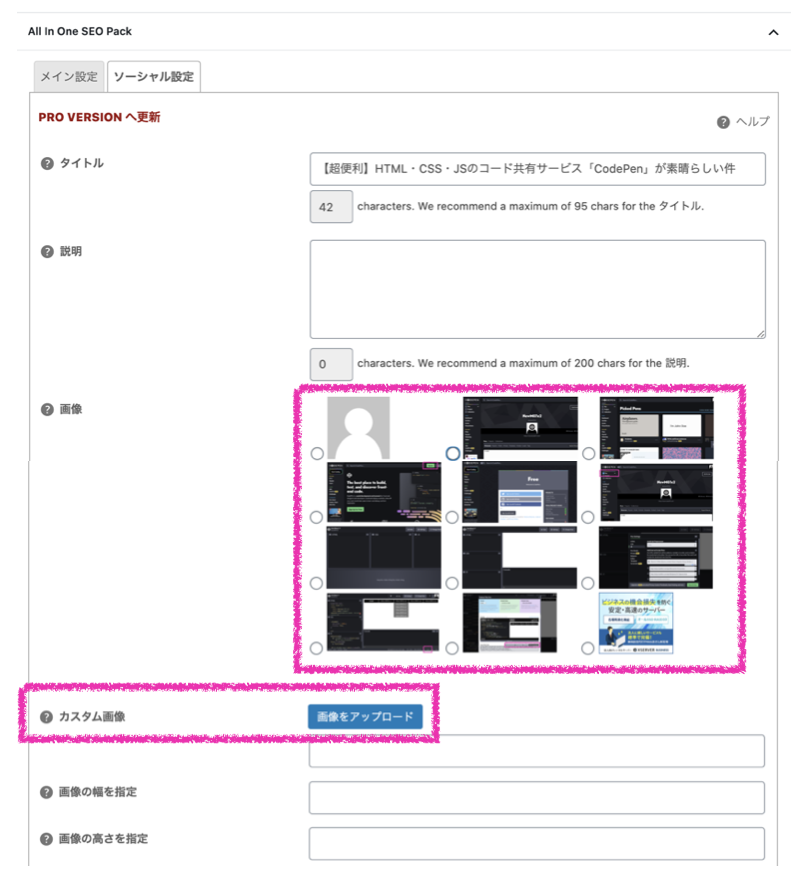
画面上で一番最後の方にAll in One SEOを設定する項目があります。
これのソーシャル設定ダブをアクティブにすると以下のような感じになります。

ここから、画像を選択していきます。
尚、記事内の画像でなく別途画像でアップしたい場合は、カスタム画像の画像アップロードからアップ可能です。
アイキャッチ画像意外でSNS映えする画像で集客するのもアリかもしれません。
Twitter上での確認
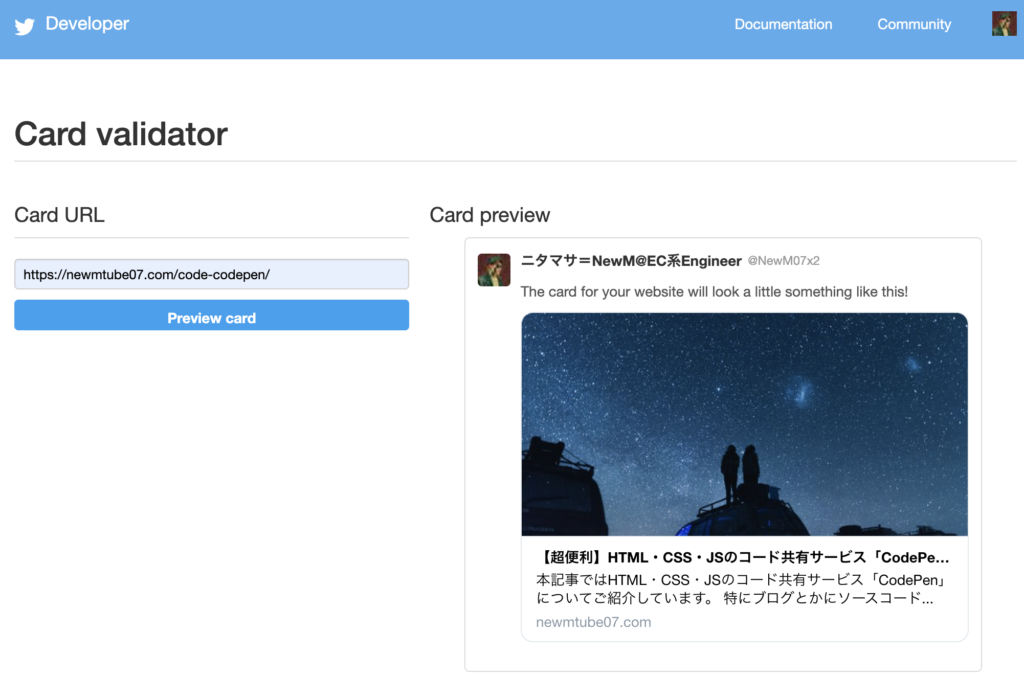
最後にTwitter上で確認することになりますが、Card validatorというTwitterツールを用いると確認がとても楽です。
利用方法としてはCard URLの部分にURLを入力してボタンをクリックするだけです。
すると、右側に表示結果が出てくるので、これで確認可能です。
まとめ

いかがだったでしょうか。
今回はTwitterに記事のアイキャッチ画像を表示させる方法についてご紹介してきました。
※アイキャッチ画像でなくでもOK。
設定方法の流れは以下です。
- All in One SEOプラグインの導入
- ソーシャルメディアの設定
- 投稿画面上で設定
Twitterで周知しても画像が不十分で集客出来なかったら意味がないので、まだ設定していない方や、ブログ初心者の方はぜひ実践してみてください!
もし、この記事に関して分からない事や質問がある場合は、お問い合わせページまたはTwitterのDMまで連絡を頂ければと思います!!!
(ついでにフォローしていただけると最高に嬉しいです笑)
では!See you again!(´∀`)