【Webエンジニア必見】Visual Studio Codeでコードを自動整形する方法@HTML偏

こんにちは!ニタマサ=NewM(@NewM07x2)です。
先日こんなツイートをしました。
こちらですが、Visual Studio CodeでHTMLのコードを書いた時に使用するショートカットキーになります。
HTMLを書いていてそこまでグチャらないかと思いますが、1つ1つインデントを直していく作業って手間だしやりたくないですよね…
そんな時は
” ⌥(option)+shift+F “
のショートカットキーを押下してみてください!
このショートカットキーはとても便利なのでぜひ試してみて欲しいです。
それではやっていきましょう!
目次
環境準備
今回設定していく環境は以下の通りになっています。
- MAMP : 5.3
- Visual Studio CodeでHTMLファイル
※2020/05時点
具体例と操作方法
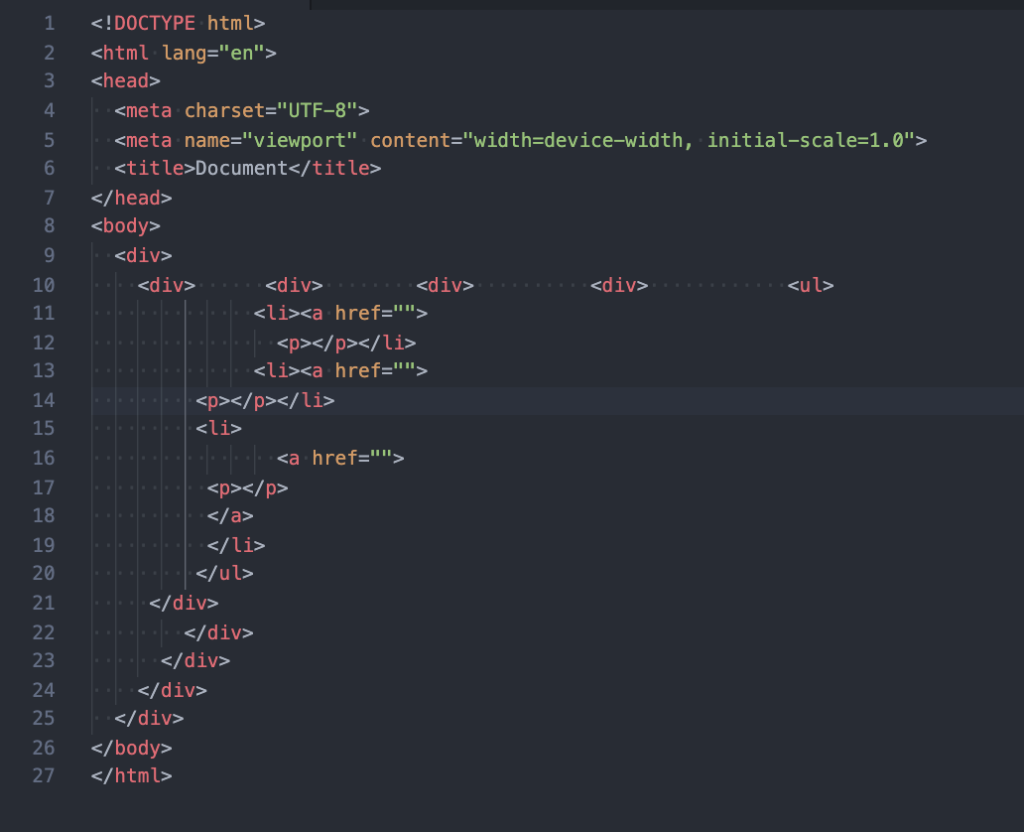
具体的な使用状況は以下の画像のような時に使用してきます。

” ⌥(option)+shift+F “
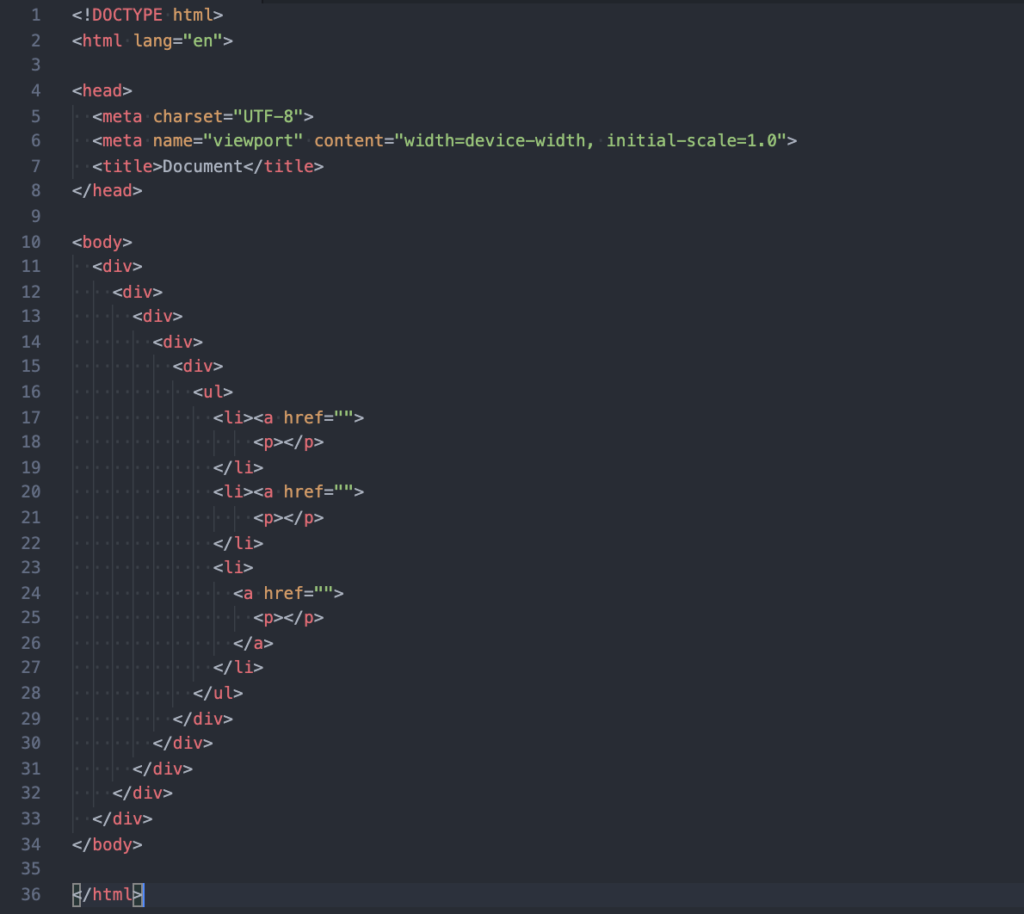
のショートカットキーを押下後、こんな感じできれいにコードが生成されます。

また、Visual Studio Codeの設定によってはうまく行かないケースもあります。
設定方法を変更すれば問題ないので、以下の対応を行いましょう。
設定手順
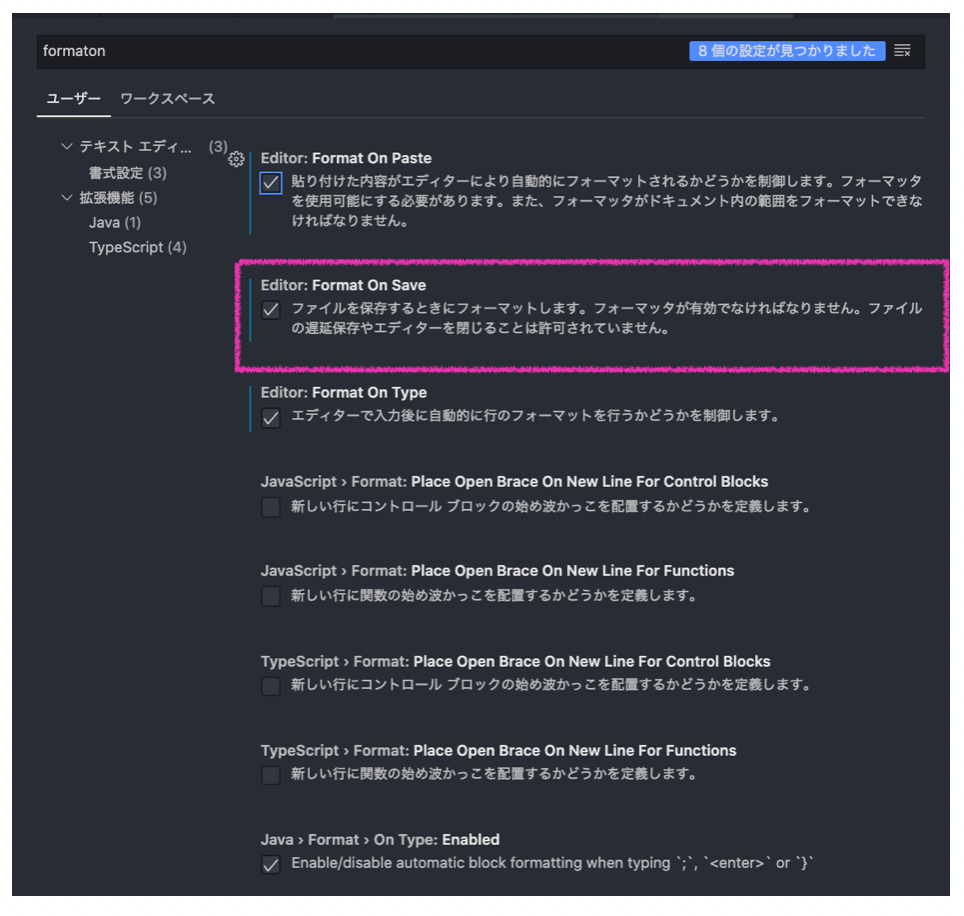
- [ファイル] > [基本設定] > [設定] で設定画面を開きます。
- 検索ボックスに 『formaton』 と入力
- 『Editor: Format On Save』 にチェック

これでOKです。
CSS や PHP でも同様にコードを同じショートカットキーで対応できるので、やってみてください!
尚、もしかしたらVisual Studio Code内の設定でフォーマッターが無いかもしれ無いです。
ですが、
Visual Studio Codeのプラグインで対応可能なので、下記記事を参考に対応してみてください!
『【Webエンジニア必見】Visual Studio Codeでコードを自動整形する方法@ CSS偏』
まとめ
いかがだったでしょうか。
今回はHTMLをVisual Studio Codeで書く際に便利なコードの自動整形についてご紹介してきました。
” ⌥(option)+shift+F “
のショートカットキー はとても便利なので、ぜひ試してみてください!
もし、この記事に関して分からない事や質問がある場合は、お問い合わせページまたはTwitterのDMまで連絡を頂ければと思います!!!
(ついでにフォローしていただけると最高に嬉しいです笑)
では!See you again!(´∀`)