【超便利】HTML・CSS・JSのコード共有サービス「CodePen」が素晴らしい件

こんにちは!ニタマサ=NewM(@NewM07x2)です。
本記事では、ソースコードを共有できるサービス「CodePen」についてご紹介します。
では、いきましょう!
目次
CodePenとは?
CodePenは、ブラウザ上でHTML,CSS,JavaScriptのコードを記述し、リアルタイムで表示を確認しながら開発をすることができるサービスとなっています。
また、ブログなどでソースコードを紹介する時にも利用することが出来て、とても便利です。
具体的には以下のような感じです!
See the Pen RwNdMPB by NewM07x2 (@newm07x2) on CodePen.
※右下の倍率を0.25に設定してください!
CodePenの利便性

上記でもちょろっと書いたのですが、改めてCodePenの利便性を上げていきたいと思います。
- 無料で使うことができる(内部課金あり)
- 操作が簡単
- ソースコード、その表示を他のサイトに埋め込める(シェアできる)
- 埋め込んだサイト内で動的に確認できる
- HTML,CSS,JSの外部ライブラリなども使用できる
- CODEPENのサイトにコードが公開されていきます
ですね。リアルタイムで動作確認できることはとても便利です。
CodePenの登録

CodePenは無料で使用できるといっても簡単な登録が必要になります。
有料プランに強制的に入会するといった物はないので、サクッと登録していきましょう!
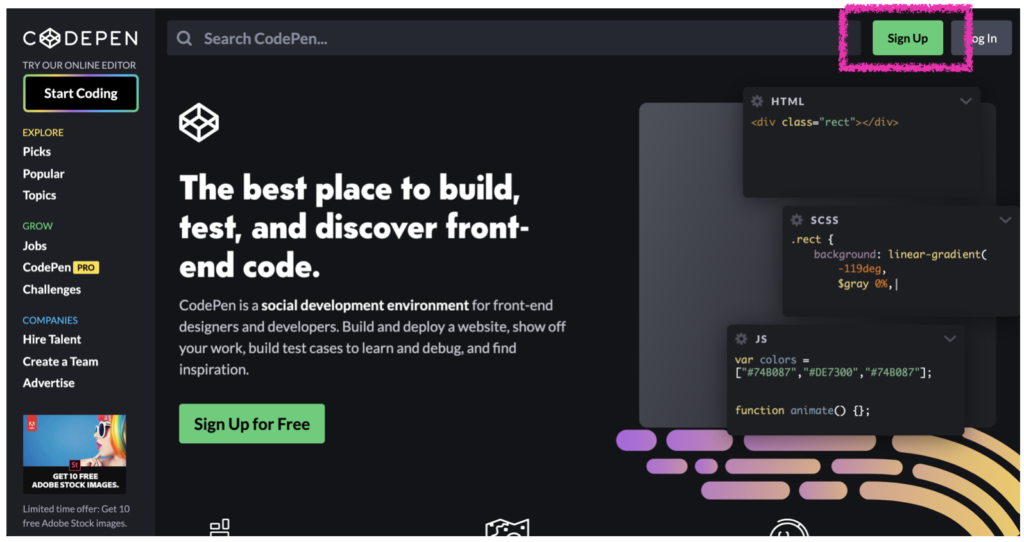
まずは、HPへアクセスしていきます。
続いて、右上の「Sign Up」を押下します。
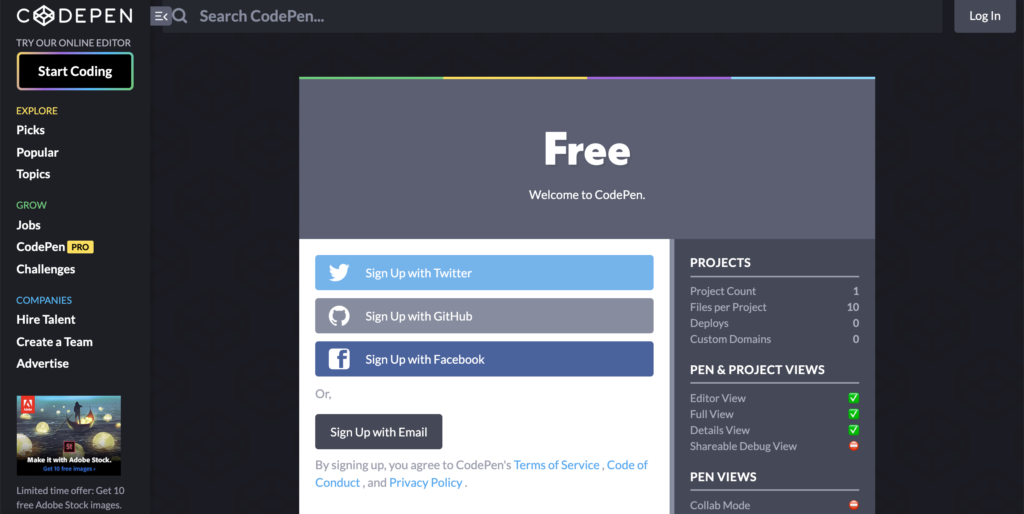
押下後、以下のような画面が表示されます。

登録形式は下記方法を選択することが出来ます。
- GitHub
アカウントがあればどれでも簡単に登録することが出来ます。
自分にあった登録で問題なしです。
Emailを選択した場合は以下の項目を登録することになります。
- [YOUR NAME]: 名前
- [CHOOSE A USERNAME]: ユーザー名
- [EMAIL]: メールアドレス
- [CHOOSE PASSWORD]: パスワード
CodePenの使い方
登録が終わったら実際に使用していきましょう。

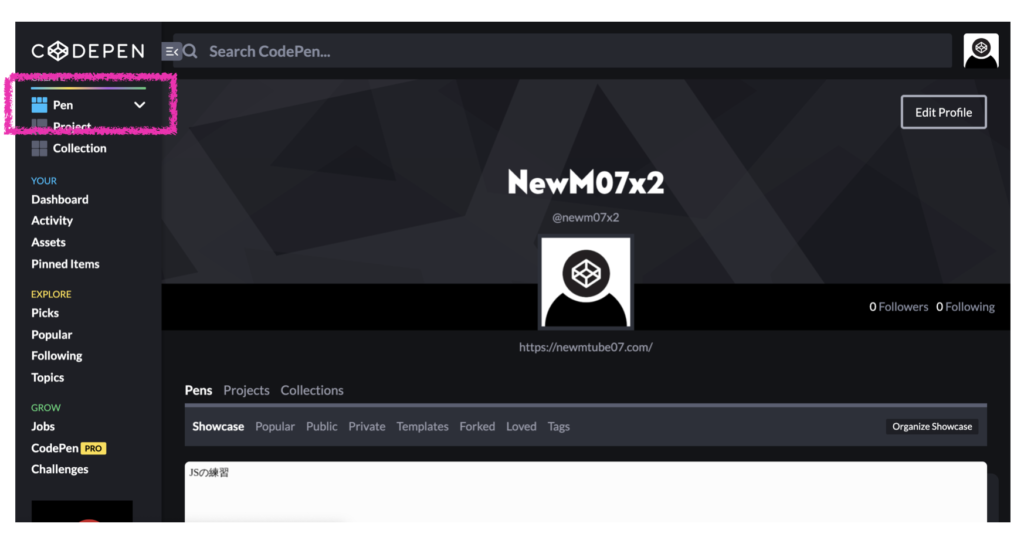
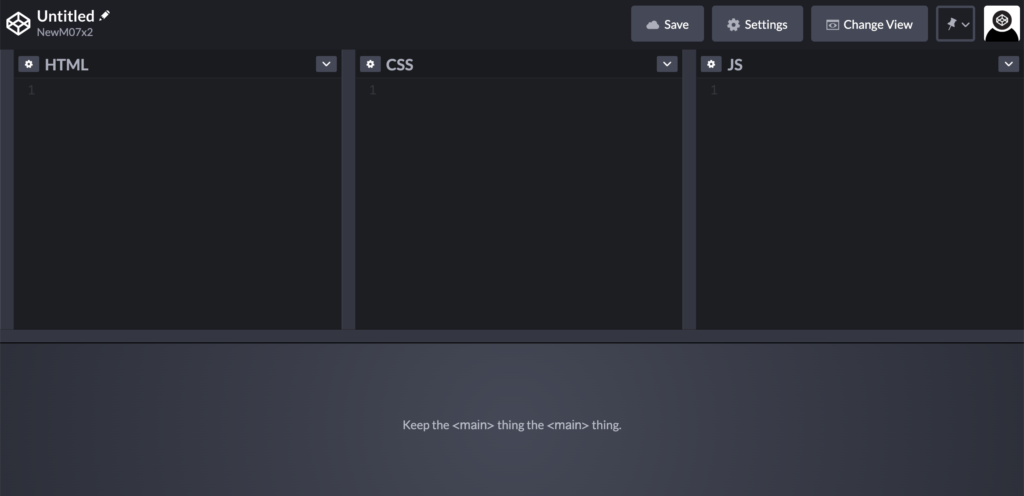
左上にある「Pen」を押下すると以下のような画面に飛びます。

この画面上にHTML・CSS・JSを入力していくと動的に挙動を確認することが出来ます。

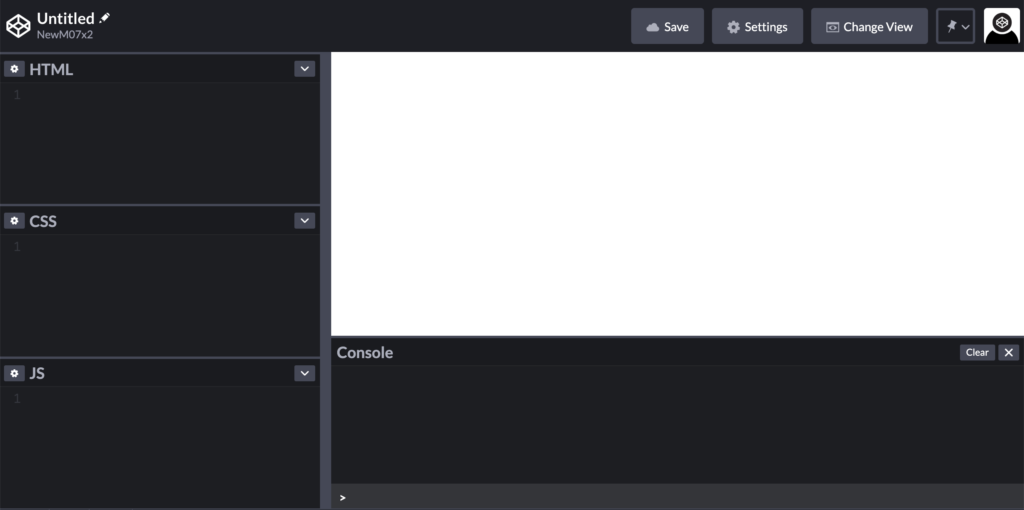
画面の見た目は左上の「Change View」で変更も可能です。
外部からデータの読み込み

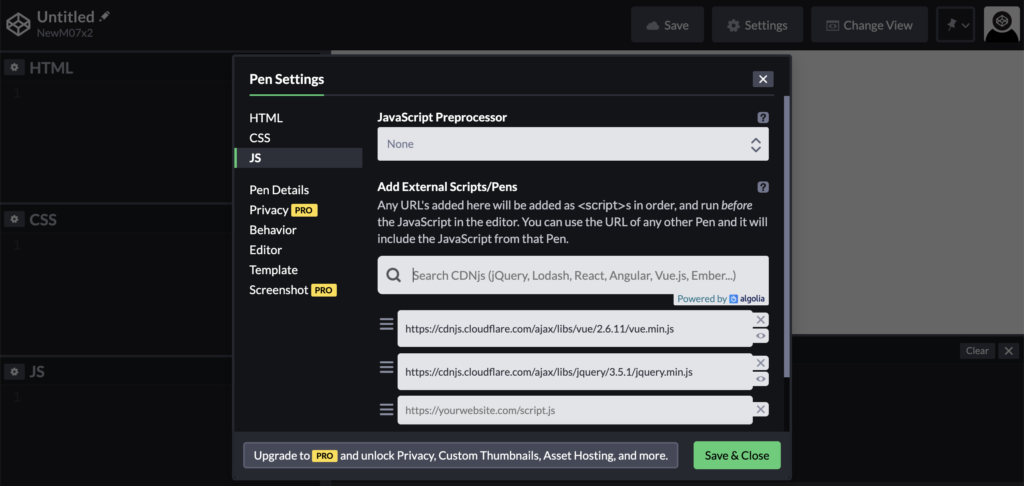
外部プラグインと併せて使用したい場合はsettingボタンを押下し、カーソルを「JS」に合わせます。
検索項目が出てくるので、その部分に「jQuery」「Vue」と入力するとCDNを取り組むことができるので、使用したいライブラリを適宜使用可能です。
CSSでは「SCSS」も利用可能で、Base設定の初期化も可能です。
ブログなどの外部サイトに組み込む

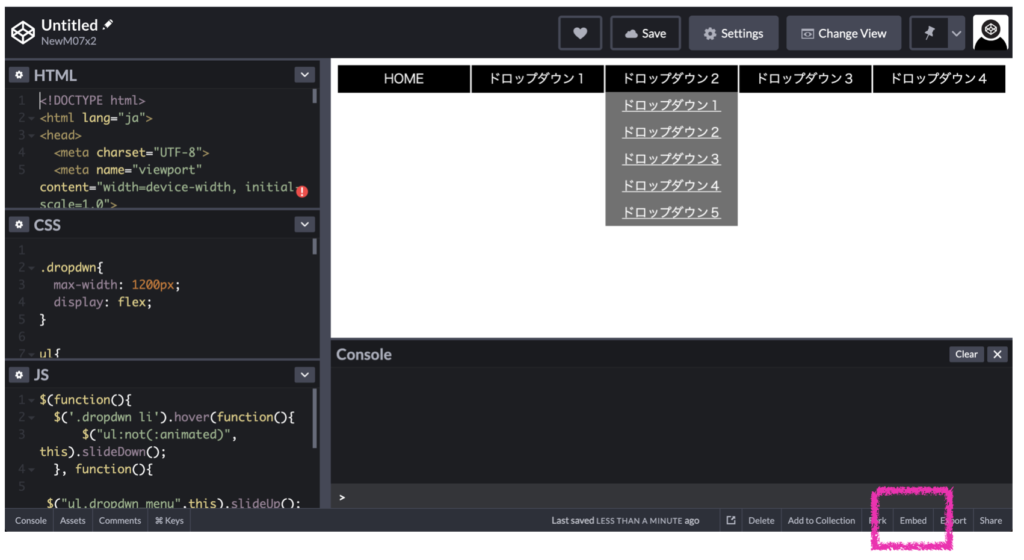
コードの入力が完了したら、右下にある「Embed」を押下します。
※表示されていない方は「Save」ボタンを押して、画面をリロードさせてみてください。
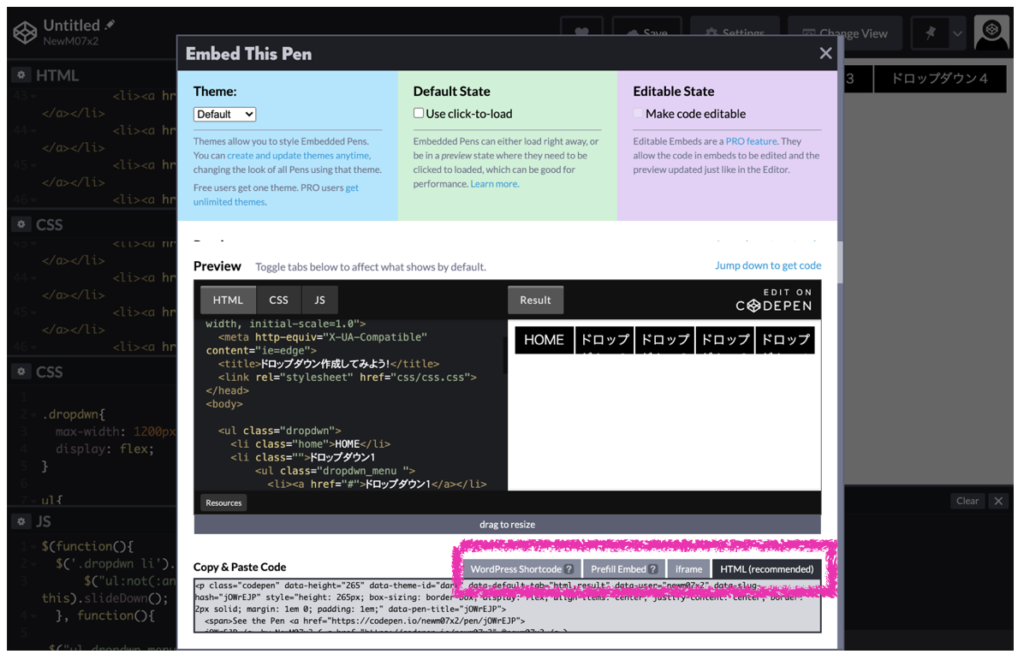
すると、以下のようなポップアップが表示されます。

スクロールしていくと下の方にコードが表示されているので、こちらをコピって外部サイトに貼り付けていきます。
WordPressの場合はショートコードを用いて埋め込むことも可能です。
また、カスタムHMTLでHTMLを貼り付けても埋め込むことも可能です。
以上で、作業か完了になります。!
まとめ
いかがだったでしょうか。
今回は「CodePen」のサービスをご紹介してきました。
ブログとかにソースコードを埋め込みたい時っていろいろ面倒な時ってありますよね。「CodePen」はそんな悩みを解決してくれるのでとてもオススメです。
ぜひ、実際にやってみてください!
もし、この記事に関して分からない事や質問がある場合は、お問い合わせページまたはTwitterのDMまで連絡を頂ければと思います!!!
(ついでにフォローしていただけると最高に嬉しいです笑)
では!See you again!(´∀`)





